
Arduino Applications / Code Editor / Download
- What is LibreInterface ?
- Applications
- Example applications for libreConnect
- Code your webpage in a text editor
- Code your webpage inside your web browser.
What is LibreInterface ?
LibreInterface is a web application to build a static webpage. You can use it to create a local web page or remote/dashboard for arduino (using the examples provided) and share it as a json file.
LibreInterface is bundled with a lot of useful libraries, so it can work even without an internet connection
- Semantic UI / Jquery (for the design)
- WebMidi (control midi using a webpage)
- Highlight/Code Mirror (display code)
- Markdown-browser (Display markdown as a webpage)
- Highcharts (Create charts)
- Reconnecting Websocket (auto reconnect websocket)
Applications
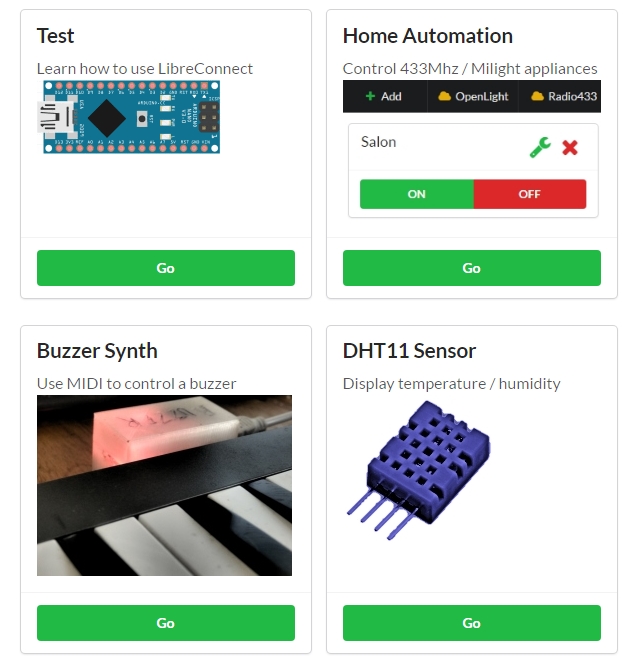
Example applications for libreConnect
There are examples of remotes, applications for my arduino devices 
Code your webpage in a text editor
- Copy blank.html into a new file
blank.html --> homepage.html - Add your code inside body
You can learn how to create elements at semantic-ui.com
Code your webpage inside your web browser.
You can also use the online editor All changes are saved inside your browser using localStorage and can be exported as a json file.
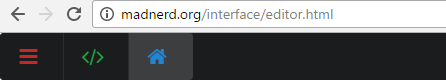
- Go to madnerd.org/interface/editor.html
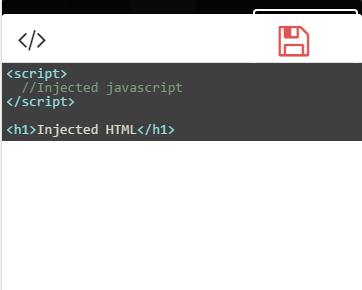
- Click on the green icon to edit the code of the page using codemirror:

- The code will be injected inside this div, when you saved it. ```
```

Code is saved inside localStorage in your browser, you can create as many pages as you like.
You can also share your code using upload/download, this will download/upload your localStorage (for the current domain) as a json file.

The editor works on smartphones/tablet using Firefox/Chrome, I recommended using a bluetooth keyboard or a least this key layout Hacker’s keyboard
You can use the variable isComputer to change how the application behave on a phone or a computer.
Licenses
- Markdown-js : MIT (https://github.com/evilstreak/markdown-js)
- Code Mirror: MIT (https://codemirror.net/)
- Semantic UI: MIT (https://semantic-ui.com/)
- Highlight-JS: BSD 3 (https://highlightjs.org/)
- Semantic-UI-Range: MIT (https://github.com/tyleryasaka/semantic-ui-range)
- Jquery: Apache v2 (http://jquery.com/)